\30分で課題が見える/
Googleマップの正しい埋め込み方|ホームページ集客を強化する実践ガイド

ホームページを訪れたユーザーに「この会社はどこにあるのか」を直感的に伝える手段として、Googleマップの活用は欠かせません。
特に実店舗や来社を伴う業種においては、地図の設置があるかどうかで信頼性や来店率が大きく変わることも珍しくありません。
しかも、Googleマップはただ貼り付けるだけで終わりではなく、正しく活用すればSEOやMEO(ローカル検索対策)にも効果を発揮する「集客装置」となります。
本記事では、ホームページにGoogleマップを正しく・効果的に埋め込む方法を、手順・トラブル対策・SEO効果・活用事例・注意点まで網羅的に解説します。
地図を“貼る”から“活かす”へと変えるヒントを、ぜひ本記事からお持ち帰りください。
Googleマップをホームページに埋め込む基本の手順
店舗やオフィスの所在地をホームページの会社概要などに明示することは、集客と信頼構築の両面で大きな意味を持ちます。
特にGoogleマップを活用することで、ユーザーは地図上で簡単に場所を確認でき、ワンクリックでナビアプリを起動させることも可能です。
ここでは、SEOに配慮しながら、正しくGoogleマップを埋め込むための実践的な手順を、細かい設定やデザインへの影響まで含めて詳しく解説します。
ステップ1. ホームページに埋め込む場所をGoogleマップで検索
まずは、Googleマップにアクセスし、自社の「正式な住所」もしくは「ビジネス名」で検索します。
Googleビジネスプロフィールに登録していれば、正確な場所が表示されます。

- Googleビジネスプロフィールに登録されていれば、より正確に位置が表示されます。
- 地図上でピンの位置を微調整したい場合は、あらかじめプロフィール管理画面で修正しておくことをおすすめします。
ステップ2. ホームページに埋め込むコードを取得する
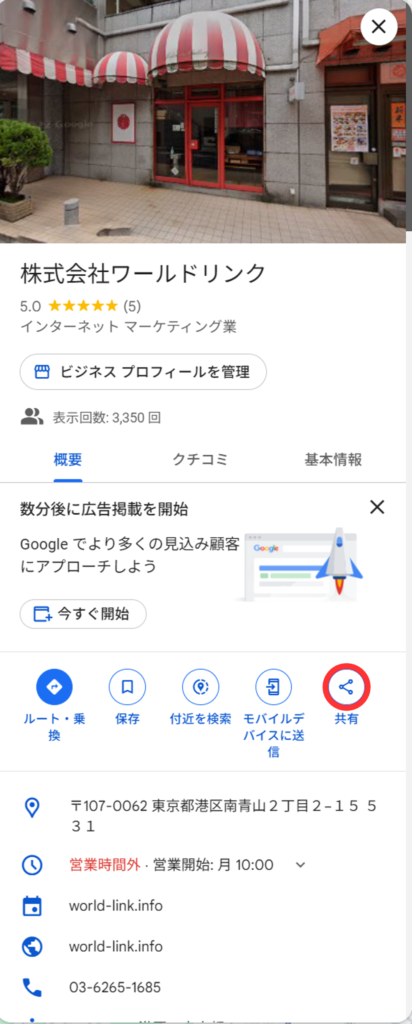
目的の場所が表示されたら、左上またはスポット名の横にある「共有」ボタンをクリックします。

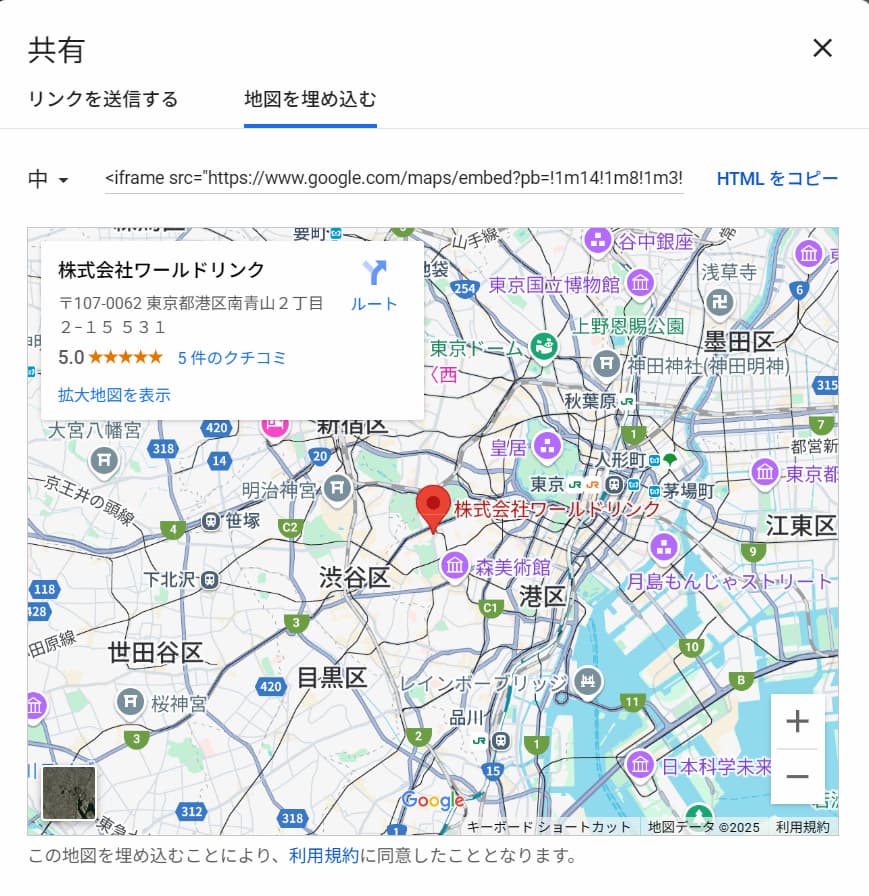
その後、「地図を埋め込む」タブを選択すると、サイトに埋め込めるコードが表示されます。

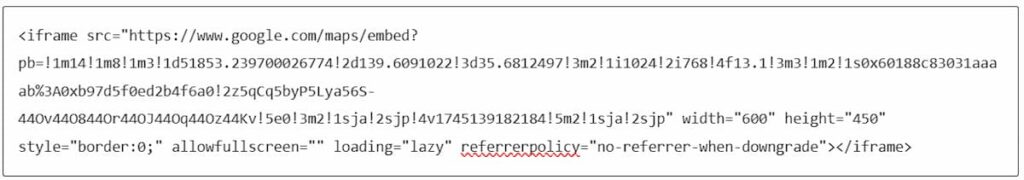
地図を埋め込むの「HTMLをコピー」をクリックすると、以下のようなコードがコピーされます。
<iframe src=”https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d51853.239700026774!2d139.6091022!3d35.6812497!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188c83031aaaab%3A0xb97d5f0ed2b4f6a0!2z5qCq5byP5Lya56S-44Ov44O844Or44OJ44Oq44Oz44Kv!5e0!3m2!1sja!2sjp!4v1745139182184!5m2!1sja!2sjp” width=”600″ height=”450″ style=”border:0;” allowfullscreen=”” loading=”lazy” referrerpolicy=”no-referrer-when-downgrade”></iframe>
このコードが、ホームページにGoogleマップを表示させるための埋め込みコード(iframe)です。
このようにコードが表示されますが、このコード内のsrc="..."は場所情報を含んだURLになっており、直接編集はしないのが安全です。
また、loading="lazy"は読み込み速度の最適化に効果的な属性ですが、そのままでOKです。
ステップ3. ホームページにコードを貼り付ける
取得したコードは、ホームページに貼り付けるだけで表示されます。
コードの貼り付け方は、WordPressでつくったサイト前提で解説しますね。直接組んでいるサイトや他のCMSだと貼り付け方が異なるので注意してください!
WordPressで貼り付ける場合は「カスタムHTML」のブロックを使い、コードをコピペします。
プラグインやテーマによっては、「カスタムHTML」のブロックが表示されない可能性があります。

このHTMLコードを貼り付けると、以下のようにGoogleマップが挿入されます。
ステップ4. 縦横の調整でレスポンシブ設定
Googleマップのデフォルト埋め込みでは、widthやheightが固定ピクセル(px)で指定されているため、地図がはみ出したり、小さすぎたりすることがあります。
そこで、widthやheightを調整することがおすすめです。
固定サイズで調整する場合
htmlコピーする編集する<iframe width="800" height="400" ... ></iframe>
柔軟に対応させる場合(おすすめ):
htmlコピーする編集する<iframe width="100%" height="400" ... ></iframe>
極端に高さを低くすると、地図内の操作性が損なわれるため、目安として300px以上がおすすめです。
【来店を促す】Googleマップで経路案内リンクを追加する方法
Googleマップの埋め込みだけでも所在地を伝える効果はありますが、さらに一歩進んで「経路案内リンク」を設置することで、ユーザーが実際に来店・来社しやすくなります。
とくにスマートフォンユーザーにとっては、ワンタップでナビアプリが起動する仕組みがあることで、離脱を防ぎ、行動に直結させることができます。
Googleマップの「経路検索リンク」の取得手順
まず、Googleマップ上で目的地を検索した後、出発地点を入力します。
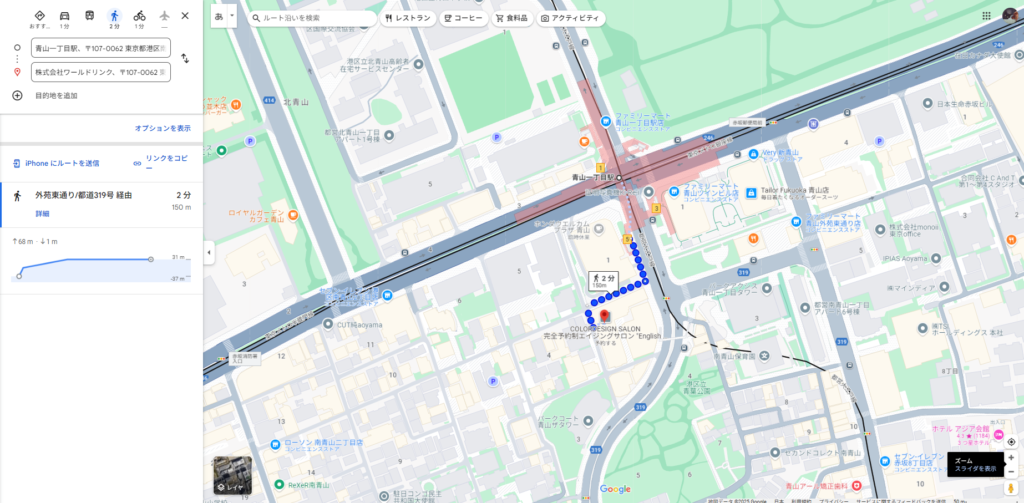
以下は、青山一丁目駅からワールドリンクの本社までの経路を調べたGoogleマップです。

ちなみに、経路をドラッグすることで経路を変更することができます。
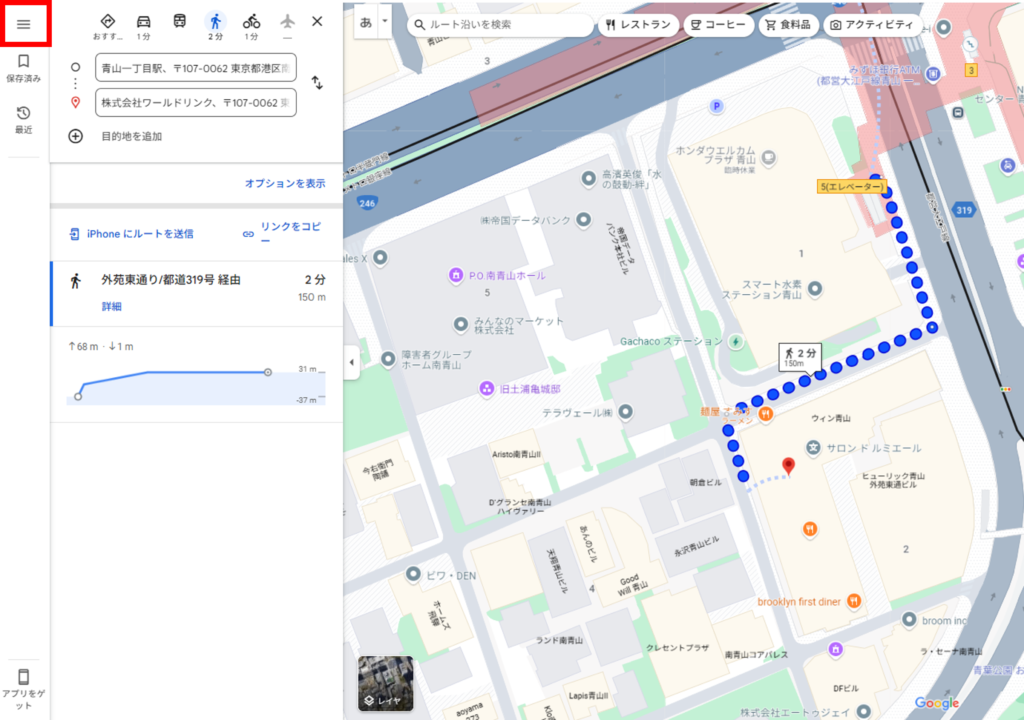
経路が表示されたら、画面左上のハンバーガーメニューを開きます。

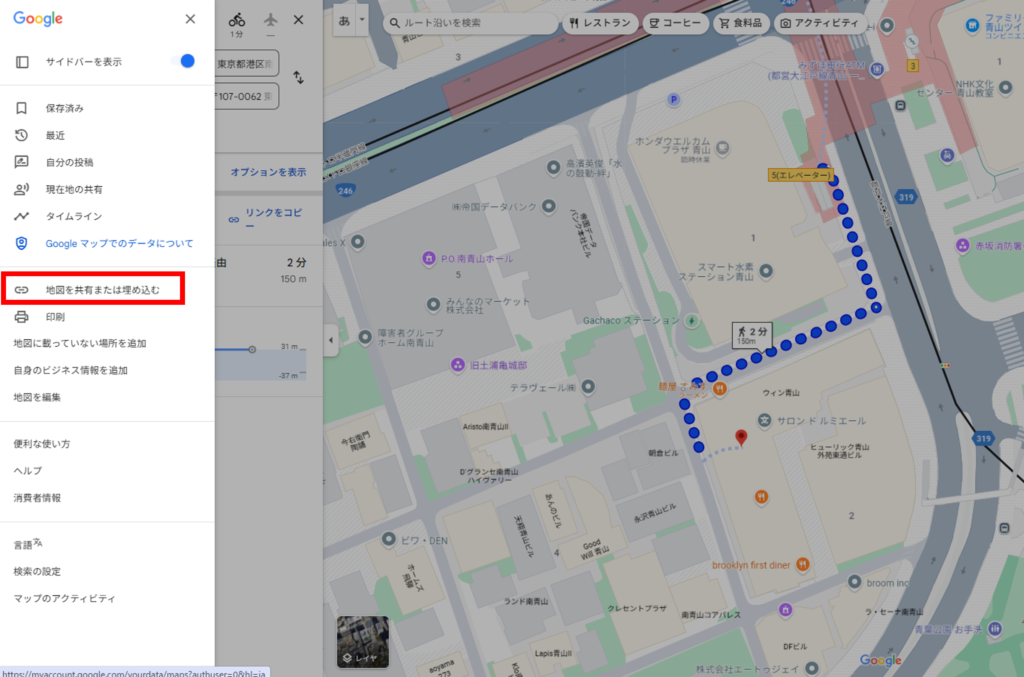
サイドバーが開くので、「地図を共有または埋め込む」を選択します。
先ほどの「ステップ2. ホームページに埋め込むコードを取得する」同様、埋め込むコードが表示されるためサイト内に掲載してください。

「ルート案内はこちら」ボタンを設置する
Googleマップの下に、「ルート案内はこちら」などのボタンを設置することで、ユーザーにとってより使いやすい導線になります。
> ルート案内はこちら以下がコードです。住所をご自身が案内したい場所に切り替えてお使いください。
<a href=”https://www.google.com/maps/dir/?api=1&destination=東京都港区南青山2-2-15″
target=”_blank”
rel=”noopener noreferrer”
style=”display:inline-block; padding:10px 20px; background:#007BFF; color:#fff; text-decoration:none; border-radius:4px;”>
> ルート案内はこちら
</a>
このようなボタンを「アクセス」や「お問い合わせ」ページに設置しておけば、ユーザーがその場でルート検索へ移動でき、集客効率の向上に寄与します。
Googleマップが表示されない場合の原因と対策
Googleマップの埋め込みは非常に便利な機能ですが、正しく表示されないケースも少なくありません。
特にiframeタグを使用する際には、HTMLの記述ミスやサイトの設定環境など、いくつかの技術的な要因が表示不具合を引き起こします。
この章では、Googleマップがホームページ上で正しく表示されないときに考えられる原因と、それに対する具体的な対処法を解説します。
コードの記述ミス・コピー不完全
最も多いトラブルの一つが、iframeコードのコピー漏れや誤って一部を削除してしまうケースです。
特にHTMLに不慣れな場合、タグの閉じ忘れや余計な改行・文字列の挿入などが原因でマップが正しく読み込まれません。
対処法:
- 取得したコードをそのまま貼り付ける(改変しない)
iframeタグが正しく閉じられているか確認する<div>や他のHTMLタグとのネスト構造を整理する
httpサイトでのブロック(https未対応)
現在のブラウザやGoogleの仕様では、httpサイト内にhttpsの外部リソース(=Googleマップ)を読み込むと、表示がブロックされるケースがあります。
つまり、ホームページ自体がSSL化(https)されていないと、Googleマップが表示されないことがあるのです。
対処法:
- ホームページの常時SSL化(https化)を必ず行う
- Webサーバー側でリダイレクト設定を適切に行う(http→https)
WordPressのテーマやプラグインの干渉
WordPressサイトでGoogleマップが表示されない場合、使用しているテーマやセキュリティ系プラグインが、iframeの読み込みをブロックしている可能性があります。
対処法:
- テーマの機能でiframe制限がないかを確認する
- プラグインの設定を一時的に無効にしてテストする
- iframeの使用が許可されているHTMLブロックを使う
プラグインやテーマの設定を確認する場合は、必ずバックアップを取得してから行いましょう。
JavaScriptのエラーやブラウザの制限
ブラウザのセキュリティ設定、または同ページ内の他のJavaScriptとの干渉により、地図の読み込みがブロックされることもあります。
とくに複数のサードパーティーコード(チャットツール、広告タグなど)を読み込んでいるページでは注意が必要です。
対処法:
- Google Chromeの「検証ツール」→「Console」でエラーログを確認する
- 他のJSライブラリ(jQueryやReact)との競合をテスト環境で切り分ける
- 一度コードを別ページに貼って、正常に表示されるか確認する
埋め込み時の高さ・幅・スタイル設定ミス
意外と見落とされがちなのが、iframeのサイズやCSSスタイルのミスです。
幅や高さが「0」になっていたり、親要素が非表示(display: none;)になっていると、正しく読み込まれていても「見えない状態」になります。
対処法:
widthやheightが適切に設定されているか確認(例:width="100%" height="400")- 外部CSSの影響を受けていないか確認する
display、overflow、visibilityなどのCSSプロパティも確認する
Googleマップが表示されないときのチェックリスト
| 項目 | 確認すべき内容 |
|---|---|
| コード | iframeが正しく閉じられているか |
| プロトコル | サイトがhttpsに対応しているか |
| WordPress | テーマやプラグインの影響がないか |
| JavaScript | 他のJSと干渉していないか |
| CSS | iframeのサイズや表示状態が正常か |
以上が、Googleマップが表示されない場合に考えられる原因とその解決策です。
Googleマップを埋め込むメリットとSEO効果
Googleマップの埋め込みは、単に「場所を示すだけ」の機能にとどまりません。
ユーザーに対して利便性と安心感を与えるだけでなく、SEO(検索エンジン最適化)やMEO(ローカル検索最適化)にもポジティブな影響を与える要素の一つです。
この章では、Googleマップを埋め込むことで得られる主なメリットと、SEOの観点からの具体的な効果を整理します。
来店・来社行動を促す“行動喚起ツール”になる
Googleマップをホームページに設置することで、ユーザーが「行ってみようかな」と思ったときに、即座に地図で位置を確認できる環境が整います。
特にスマートフォンユーザーは、マップ上のルート検索や現在地からのナビ機能を利用しやすいため、店舗やオフィスへのアクセスを“具体的な行動”に変える力を持ちます。
特に店舗を営むようなビジネスモデルには、機会損失を防ぐうえで欠かせません。
クチコミにアクセスしやすくなる
Googleマップに表示された自社のピンには、Googleビジネスプロフィールと連動する形で「クチコミ」や「評価」が自動表示されるため、ユーザーはワンクリックで他人の体験談を確認できるようになります。
これはSEOだけでなく、UX(ユーザー体験)やコンバージョン率においても大きな武器となります。
特に飲食店、美容室、クリニックなどの比較検討されやすい業種では、クチコミの露出が来店の決め手となるケースも少なくありません。
MEO(ローカル検索最適化)に有利になる
Googleマップ埋め込みは、MEO(Map Engine Optimization)にとって重要な「位置情報シグナルの一つ」とされています。
Googleのアルゴリズムは、以下のような要素を評価軸としています。
- ビジネス名・住所・電話番号(NAP)の一貫性
- Googleビジネスプロフィールとの連携性
- ユーザーからの位置情報アクセス(=埋め込みクリックや操作)
ホームページに地図が埋め込まれていれば、Googleから「地域密着型ビジネスとして存在感がある」と判断され、ローカル検索で上位に表示されやすくなります。
NAP情報の統一と構造化マークアップとの相乗効果
Googleマップを埋め込むだけでなく、ホームページ内に「NAP情報(Name, Address, Phone)」を統一された表記で記載することで、SEO評価はさらに高まります。
わかりやすくいえば、ホームページに載っている「会社名」「住所」「電話番号」などの表記と、Googleマップ上の表記を合わせるという意味です。
さらに、LocalBusinessスキーマを活用した構造化データマークアップを併用すれば、Googleに対する情報伝達精度が高まり、検索結果に所在地や営業時間が表示される「リッチリザルト」も狙えます。
他のマーケティング施策との連動が可能
Googleマップは、他の施策とも親和性が高いメディアです。
- チラシや広告に「地図付きのQRコード」を載せる
- メルマガ・LINEで「Googleマップで見る」リンクを配信
- Google広告で「住所表示オプション(ローカル拡張)」と連動
このように、オンライン・オフラインを横断したマーケティング導線のハブとしても活用できます。
Googleマップを埋め込むデメリット
Googleマップの埋め込みは非常に便利で効果的な施策ですが、メリットばかりではありません。
設置方法によっては、表示速度の低下やユーザーの離脱、さらには著作権・利用規約の違反といったリスクもあります。
この章では、埋め込み時に注意すべき技術的・法律的なポイントについて詳しく解説します。
ページの表示速度が低下する可能性がある
Googleマップのiframe埋め込みは、外部からJavaScriptと地図データを読み込むため、ページ全体の表示速度に影響を与えることがあります。
特にモバイル環境では、表示が遅くなることでユーザー離脱やSEO評価の低下を招くこともあります。
対策:
loading="lazy"属性をiframeに追加して遅延読み込みを実装する- ファーストビューではなく、スクロール後に表示される位置に設置する
- ページ読み込み速度はPageSpeed Insightsなどで定期的に確認する
外部リンクへの遷移でユーザーが離脱するリスク
Googleマップの埋め込みには、ユーザーがクリック操作でマップの拡大や経路検索、他店舗の閲覧ができる機能があります。
これにより、本来の自社サイトから離脱してしまう可能性がある点には注意が必要です。
対策:
- 別タブで開かれるように
target="_blank"のリンク設計を徹底する - 近くの競合店が表示されないよう、ピンの位置や表示範囲を調整する
- マップの直下に「他店舗をお探しの方はこちら」などの導線を入れて回遊を促す
デザインとの整合性がとれない場合がある
iframeで読み込まれるGoogleマップは、スタイルの自由度が低く、デザインとマッチしないケースがあります。
特にコーポレートサイトやブランドサイトでは、地図が「浮いて見える」「違和感がある」といった印象を与えることもあります。
対策:
- レスポンシブ対応CSSで見た目を整える(高さ、枠線、角丸など)
- カラーや余白を全体のトーンに合わせて調整する
- デザイン統一を重視する場合はGoogle Maps APIを活用してカスタム表示する
実店舗ビジネスにおける成功事例と改善ポイント
Googleマップの埋め込みは、あらゆる業種の中でも特に効果を発揮するのが「店舗型ビジネス」です。
ここでは、実際にGoogleマップをホームページに組み込むことで集客効果を高めた成功事例を紹介しながら、成果につなげるための改善ポイントもあわせて解説します。
飲食店:地図と経路案内で“今すぐ来店”を実現
ある都内の飲食店では、従来の「地図画像」をやめて、Googleマップの埋め込みと経路案内ボタンを導入したことで、スマホ経由の来店数が前年比130%に増加しました。
ユーザーは「渋谷 カフェ」などのローカル検索からサイトを訪問し、地図を確認してそのままルート検索で店舗へ来店。
Googleマップの埋め込みにより、“検索→来店”までの導線がスムーズになったことが要因です。
整体院・クリニック:口コミと連携し、信頼性アップ
新規顧客の獲得が難しい整体院では、Googleマップの埋め込みと口コミ導線の強化によって、「初めての方」の予約率が1.5倍に増加しました。
特に効果があったのが、ホームページ内のアクセスページに「地図+クチコミリンク」を設置した点。
訪問者は地図で場所を確認しながら、その場で他のユーザーの声をチェックできることで、不安を払拭できたとのことです。
スクール・教室:ストリートビューで立地と雰囲気を訴求
ビルの一室で運営されている英会話教室では、Googleマップ+ストリートビューの埋め込みを活用することで、「場所が分かりにくい」という課題を克服しました。
特に、子どもを通わせる保護者層にとって、「どんな場所か事前に見られる安心感」が大きく、結果として体験レッスン申込数が2倍以上に増加しました。
まとめ
Googleマップをホームページに埋め込むことは、所在地の視覚的な明示や来店導線の最適化、さらにはSEO・MEOへの波及効果など、実店舗型ビジネスにとって極めて大きなメリットをもたらします。
特にスマートフォン利用者が主流となった今、地図の埋め込みや経路案内ボタンの設置、さらにはストリートビューの活用は、ユーザー体験の向上とコンバージョン率の改善に直結する施策です。
一方で、Googleが定める利用規約やブランドガイドラインを遵守しなければ、意図せぬ著作権侵害や規約違反となる可能性もあるため注意が必要です。
地図を「貼る」だけで満足せず、「どう活かすか」という視点で運用し、集客力のあるWEBサイトづくりに取り組みましょう。



