\30分で課題が見える/
画像SEOとは?具体的な8つのポイントや注意点について解説

WEBページに画像を追加することで、コンテンツが読みやすくなりユーザーにとってメリットが大きいのは事実。
しかし、画像SEOの対策をせずに画像を掲載すると、効果が薄いばかりか、場合によってはペナルティを受ける可能性があります。
そこでこの記事では、画像のSEO対策の重要性、8つのポイントや上級テクニック、注意点と画像SEOに関して網羅的に紹介いたします。ぜひ記事を読んで有効活用してみてくださいね。
さっそく「画像のSEO対策8つのポイント」から読みたい方は、次のボタンからスクロール可能です。
\ ホームページ診断WebDockでプロが分析します/
画像のSEO対策が重要な理由

画像SEOとは、WEBページに貼られた画像に対するSEO対策です。
画像SEOを行うことで、ページ自体のSEOにもプラスの影響があるため重要度の高いSEO対策です。
具体的なメリットは次の通りです。
ページ全体のSEOに効果がある
画像に最適なSEO対策を行うことは、ページ全体のSEOに効果があります。
時間をかけてページを作っても、画像のSEOが不十分で減点されてしまうのは勿体ないですよね。
検索エンジンのクローラーは、WEBサイトに貼られている画像の存在は理解できるものの、画像の内容まで必ずしも全てを正確に理解できません。そのため、検索エンジンが画像を理解できるように対策することが重要です。
検索エンジンのクローラー
検索エンジンがWEBサイトの情報を収集するために自動的に動作するプログラムです。クローラーは、WEBサイトのページを巡回して内容を読み取り、検索エンジンのデータベースに保存する役割を持ちます。
後ほど紹介する「画像のSEO対策8つのポイント」の対策を行うことで、ページ全体のSEO評価にも効果を発揮します。
ユーザー体験が良くなる
文章だけで構成されたページより、画像が適切に設置されているページを読みやすい感じる人が大多数で、適切に画像を入れることでユーザーの満足度を上げることができます。
ユーザーの満足感が高まれば、滞在時間が伸びたり、別のページの閲覧に繋がったりと間接的なSEO効果も生まれます。
また、デザインにこだわった画像を使用することで「このページは高品質で信頼できる」といった印象を持つ「ハロー効果(Halo Effect)」が期待できます。
テレビCMで好感度の高い有名人を起用することで、「〇〇さんがおすすめするのだから、いい商品に間違いない!」と、ある意味で錯覚するのも「ハロー効果」を狙ったマーケティングです。
それほどイメージと品質は密接に関係しており、視覚的にイメージを与える画像の効果は絶大です。
画像検索から流入が見込める
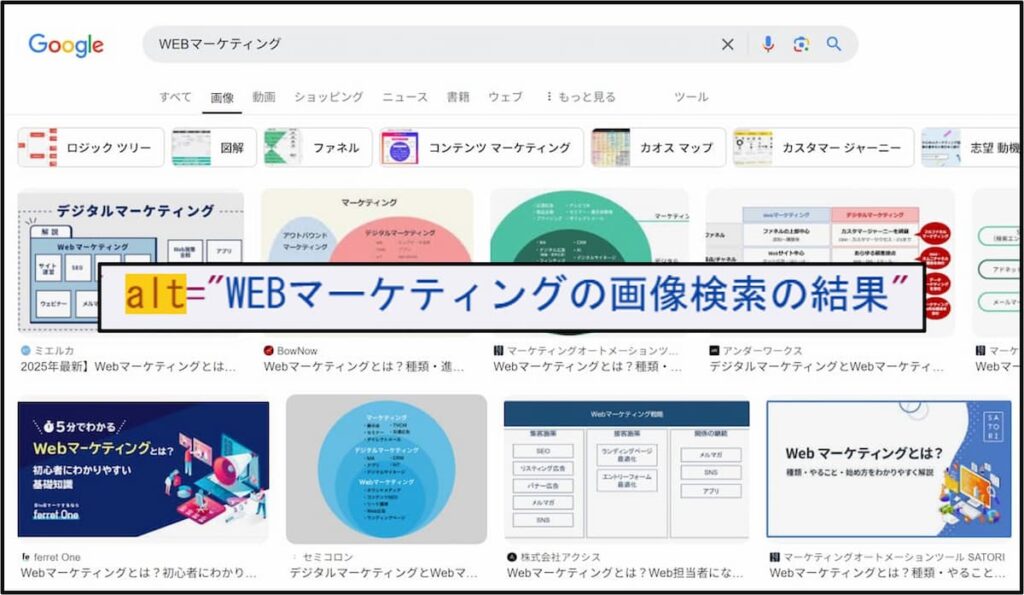
Googleでは、WEBページだけでなく「画像」検索の機能があります。
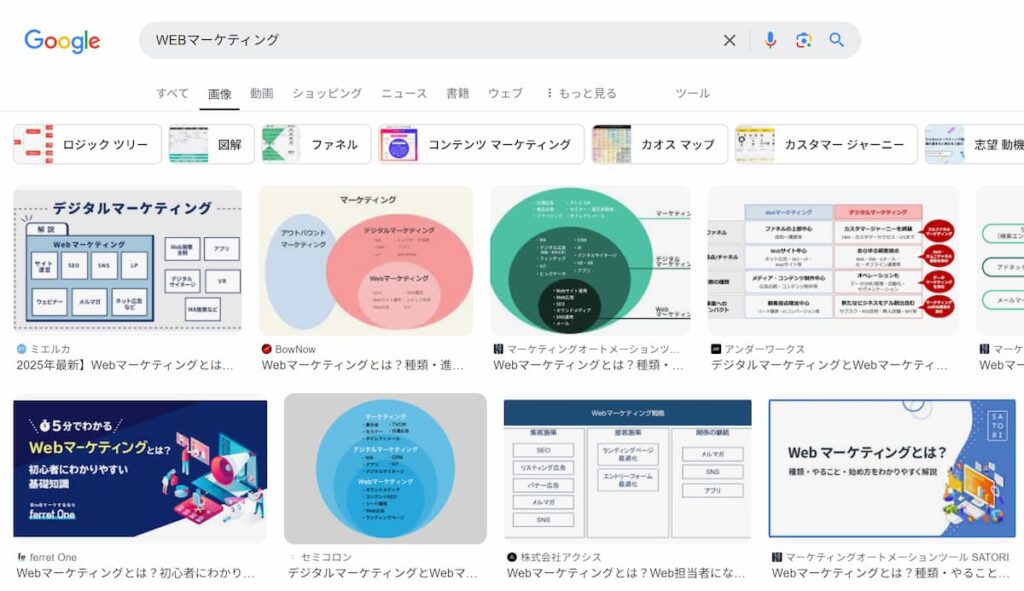
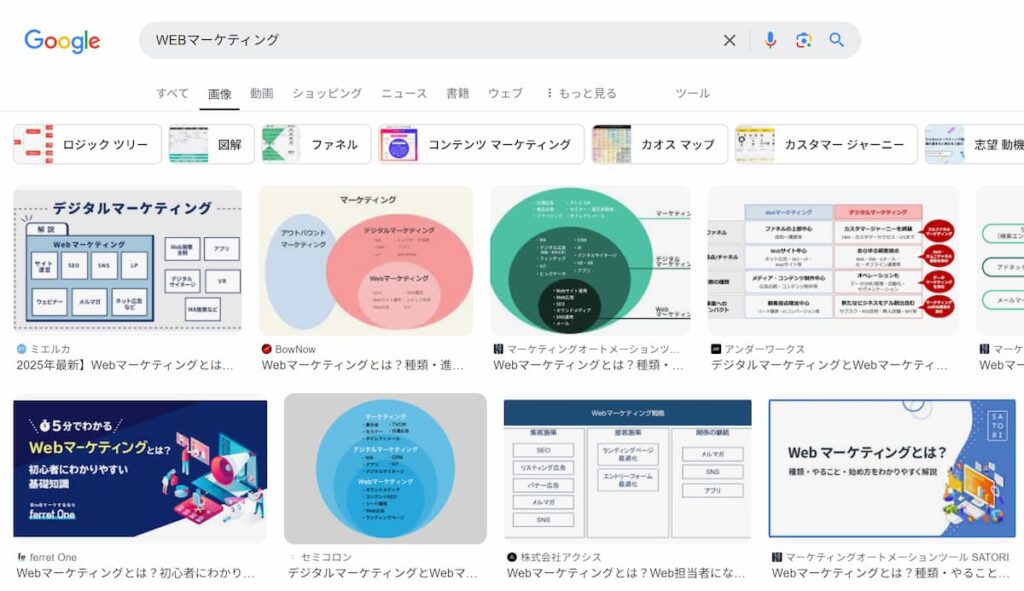
次の画像のように、検索ツールバーの「画像」のタブが選択することで画像の検索が可能です。

画像SEO対策を行うことで、画像検索経由の流入を増やすことができ、場合によっては大きな流入元になり得ます。
当社のクライアント事例では、法人のオウンドメディアで画像SEOを行ったことで、画像検索から月間5万セッションほど増え、コンバージョンに繋がった事例があります。
調べたい内容によってはWEBページよりも画像検索が便利な場合があります。
例えば、「iPhone 15 ケース」のような商品を調べたい場合、「エッフェル塔 夜景」のような風景を調べたい場合、「プログラミング フローチャート」のように図解やイラストを調べたい場合です。
クリック数の向上に繋がる
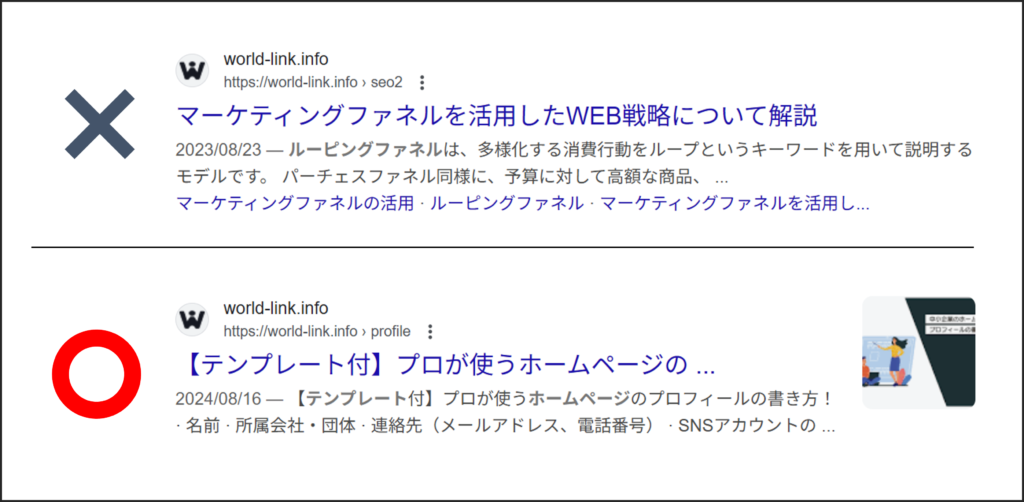
検索クエリによっては、次のようにGoogleの検索結果にサムネイル画像が表示されることがあります。

サムネイル画像が表示される場合、サムネイル画像で興味を惹けばクリックが増えることは想像できるでしょう。
ただし、サムネイル画像はGoogleが勝手に表示しているため、確実に表示する方法というのは今のところありません。
Google社員が回答する「Google検索オフィスアワー」でもサムネイル画像の表示について以下のように言及されています。
テキスト検索結果に表示される画像は、パブリッシャーからの入力無しに選択されています。なので特に行っていただけることはありません。
引用:Japanese Google Search Office Hours(Google 検索オフィスアワー 2023 年 05 月 10 日)
Googleは、ユーザーの利便性が高まる場合にサムネイル画像を表示するようにしています。
例えば、商品販売、料理レシピ、観光名所などのクエリは、写真による情報が大事なので高い確率でサムネイル画像が表示されます。
サムネイル画像が表示されるクエリかどうかも予め調べて、画像SEO対策をしましょう!
Google Discoverへの表示が狙える
Google Discover(グーグル ディスカバー)とは、ユーザーの興味・関心に基づき、関連するウェブコンテンツを自動的に表示するGoogleのサービスです。
スマートフォンのGoogleやGoogle Chromeのアプリや、Android端末のホーム画面をスワイプした際などに表示され、ユーザーが検索を行わなくても、個々の嗜好に合わせた情報を提供します。

Google Discoverに自社サイトを掲載するための、特別なタグや構造化データの設定などは必要ありません。
Google Discoverはユーザーの好みにマッチするような高品質なWebページが表示される仕組みです。つまり、画像SEOを含めてSEO対策に取り組めば、Google Discoverにも掲載されやすくなります。
ただし、Googleが公式の発表で画像サイズと使用する画像について次のように言及しています。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、
max-image-preview:largeの設定または AMP を使用して有効にする必要があります。サイトのロゴを画像として使用しないでください。
max-image-preview:large は、検索結果に表示される画像プレビューを画面幅いっぱいにする設定です。
HTMLファイルの <head> セクション内に記述するのが基本ですが、WordPressを使用している場合はYoast SEOやAll in One SEO PackなどのSEO系プラグインを使用して設定できます。
画像のSEO対策8つのポイント

画像のSEO対策のポイントは、次の8つです。
オリジナルの画像を使う
Googleはオリジナリティのある有益なコンテンツを評価すると「Google検索セントラル 」で明示しており、画像においてもオリジナリティは評価の対象になります。
ご自身で撮影した写真や、作ったイラストのようなオリジナル画像を使用するのが理想です。
とはいえ、大抵の場合は撮影やイラスト作成まで行うのは難しいですよね。多くの場合、Adobe Stockや写真ACなど写真素材サイトの写真を使用していることでしょう。
オリジナル画像とは何かはSEO担当者の中で永遠の課題ですが、Googleや他の検索エンジンは、以下の基準で画像のオリジナル性を判定しています。
- トリミングや回転、フィルターなどの加工程度
- 画像の全体的な類似性(色、構図、特徴点のマッチング)
- テキストやグラフィックの追加での変化
よって、単なる軽微な加工(例: 色味の調整、トリミング、フィルター適用)ではオリジナルと認識されないことが多いようです。
画像を加工する場合は、元の画像と大きく差分がつくように編集することで「二次的著作物」と認められる場合があります。
写真素材サイトでも、加工の範囲が指定されている場合があります。元の画像の著作権者の許可なしに加工を行い、そのまま公開する場合、著作権侵害と見なされる可能性があるので注意が必要です。
勘違いしてはいけませんが、写真素材サイトの画像を使用すること自体はOKです。
画像検索などを狙う場合は、オリジナル画像である必要があるとご理解ください。
記事の内容と関連した画像を選ぶ
検索エンジンは、画像のキャプション、ページタイトル(title タグ)、画像周辺のテキストからも画像の情報を読み取ります。
そのため、ページ全体のテーマ、画像周辺のテキストと関連性の高い画像を貼ることが画像SEOにおいて重要です。
Google は、画像のキャプションやページタイトルなど、画像が掲載されているページのコンテンツから画像に関する情報を抽出します。可能な限り、画像のテーマに関連するページの、関連テキストの近くに画像を配置するようにしてください。
参考までに、本ページの[画像検索から流入が見込める」でも、画像の上のテキストと画像を次のように関連付けるようにしています。
次の画像のように、検索ツールバーの「画像」のタブが選択することで画像の検索が可能です。

そもそも画像の役割は、テキスト文章を補足して、コンテンツのわかりやすさを向上する助けになることです。
ユーザーのコンテンツ理解度がより高まれば、ユーザーの利便性が向上するため、Googleに評価されやすくなります。
代替テキスト(altタグ)を指定する
代替テキスト(altタグ)とは、画像の代わりになるテキストのことです。画像のHTMLコードの「alt」部分にテキストを入力し指定します。

代替テキストは画像SEOの中でも重要度が高い項目のため、基本的にはすべての画像に付与することを推奨いたします。
代替テキストを設定する主目的は、以下の2点です。
- 視覚障害者や読み書きが苦手な方、学習障害のある方などがWebページを閲覧する際、音声や点字で読み上げるスクリーンリーダー機能を使う際に代替テキストが読み上げられる
- ネットワークの問題など、何らしかのエラーで画像が読み込めないときに、画像の代わりに代替テキストを表示する
上記の通り、代替テキスト(alt属性)の役割は、画像の代わりとなるテキストです。画像の内容を、わかりやすくシンプルな表現で説明することが大切です。
Googleは、どんな方にとっても、どんな状況においても、利便性の高い検索エンジンを目指しています。そのため、代替テキストの重要度は高く、SEO効果も期待できるといえます。
では、どのような代替テキストが望ましいか、次の画像を例に「良い代替テキスト」を考えてみましょう。

良い例は「温泉で温まる猿の親子」のような代替テキストです。この内容であれば、簡潔で概要がまとまってます。
一方「動物」のような画像の内容をとらえていない代替テキストや、「猿 温泉 親子 目をつむる」のようなキーワードを羅列するのも悪い事例です。
実際にテキストだけを見て、画像が想像できるような代替テキストを付けてください。
また、デザイン装飾で使用している意味を持たない画像を使用する場合もあるでしょう。そのような画像の場合は、代替テキストを空に設定してください。
デザイン装飾で使用している画像とは、画像が仮に表示されなくても、削除前と同様の情報量、機能をユーザーに提供できる画像です。
Googleのクローラーが、画像の内容を理解する能力はかなり上がっています。それでも代替テキスト(alt タグ)を入力することで、理解度が高まるため必ず設定しましょう。
サポートされているファイル形式の画像を使う
Googleは、サポートしているファイル形式として「BMP」「GIF」「JPEG」「PNG」「WebP」「SVG」「AVIF」を挙げています。
Google 検索は、
imgのsrc属性で参照される、次のファイル形式の画像をサポートしています: BMP、GIF、JPEG、PNG、WebP、SVG、AVIF 。ファイル名の拡張子をファイル形式に一致させるのもおすすめです。
中でも「JPEG」「PNG」は、多くのブラウザでサポートされてる画像ファイル形式です。
一方で「WebP」は、JPEGやPNGなどの画像ファイル形式に比べて、高い圧縮効率と品質で注目のファイル形式ですが、未だサポートされていないブラウザがあり画像が表示されないケースもあります。
画像が表示されないとユーザーの利便性を損ねてしまう原因になるため、現時点では「JPEG」「PNG」を使用するのがおすすめといえます。
JPEGは、デジタル写真の保存に適しており、PNGは高品質のグラフィックやロゴ、イラストなどに適しているため使い分けるといいでしょう。
JPEGとPNGの比較
| 項目 | JPEG | PNG |
|---|---|---|
| 圧縮方式 | 非可逆圧縮 | 可逆圧縮 |
| 透明な背景のサポート | なし | あり |
| 適した画像 | グラデーションのある写真やイラスト | 色数が少ないグラフィック |
画像の内容を簡潔に示すファイル名をつける
画像のファイル名は、画像の内容を要約するような名称をつけることでSEO効果を期待できます。シンプルでわかりやすい名前をつけましょう。
具体的には、最大4つほどの英単語を「-(ハイフン)」組み合わせたファイル名がおすすめです。
Googleの公式からも、以下のように明示されています。
ファイル名も画像の内容を判断する材料として使用される場合があります。できる限り、簡潔でわかりやすいファイル名を使用してください。たとえば、
IMG00023.JPGよりもmy-new-black-kitten.jpgが推奨されます。できる限りimage1.jpg、pic.gif、1.jpgのような一般的なファイル名の使用は避けてください。
ファイル名をつける際には、日本語やローマ字は検索エンジンが読み取りにくいため避けた方が良いでしょう。
Google翻訳等で英訳し、英単語をハイフンでつなげてください。
Googleの公式見解によれば、日本語のファイル名でもSEO上のペナルティはないといわれています。とはいえ、やはり英語がより理解しやすいため、念のため英訳するといいでしょう。
画質の粗い画像は使用しない
次の高画質と低画質の画像を見比べてください。


同じ画像でも、画質の粗い画像だけでクオリティが低く感じますよね。
このように画質の粗い画像は、ユーザー体験を損なったり、離脱を生んでしまう原因になり兼ねません。
ユーザー体験を損なうことはGoogleにとってもマイナスなため、間接的にSEOにも悪影響であるといえます。
ぼやけた不明瞭な画像よりも、高画質の写真はユーザーの関心を引きます。また、鮮明な画像は検索結果のサムネイルで目立つため、ユーザー トラフィックを得やすくなります。
引用:Google 画像検索 SEO ベスト プラクティス
一方で、高画質な画像を使うとページが重くなってしまい、こちらもユーザー体験を損ないかねません。
画質が粗すぎず、高画質すぎない画像に容量を調整するようにしましょう。
画像の圧縮は「Squoosh 」という無料の画像圧縮ツールがおすすめです。50kb~200kbを目安に圧縮するとちょうどいい画質に調整できます。
画像のデータ容量を軽くする
前記のとおり、高画質な画像を使うとページが重くなってしまいページの表示速度が遅くなります。
Google Chrome に搭載されている開発者向けのツールである「Chrome for Developers 」では、1ページあたりの適切なファイルサイズを1.6MBとしています。
つまり1ページに200KBの画像が8枚使われていれば、それだけで1.6MBを超えてしまいます。
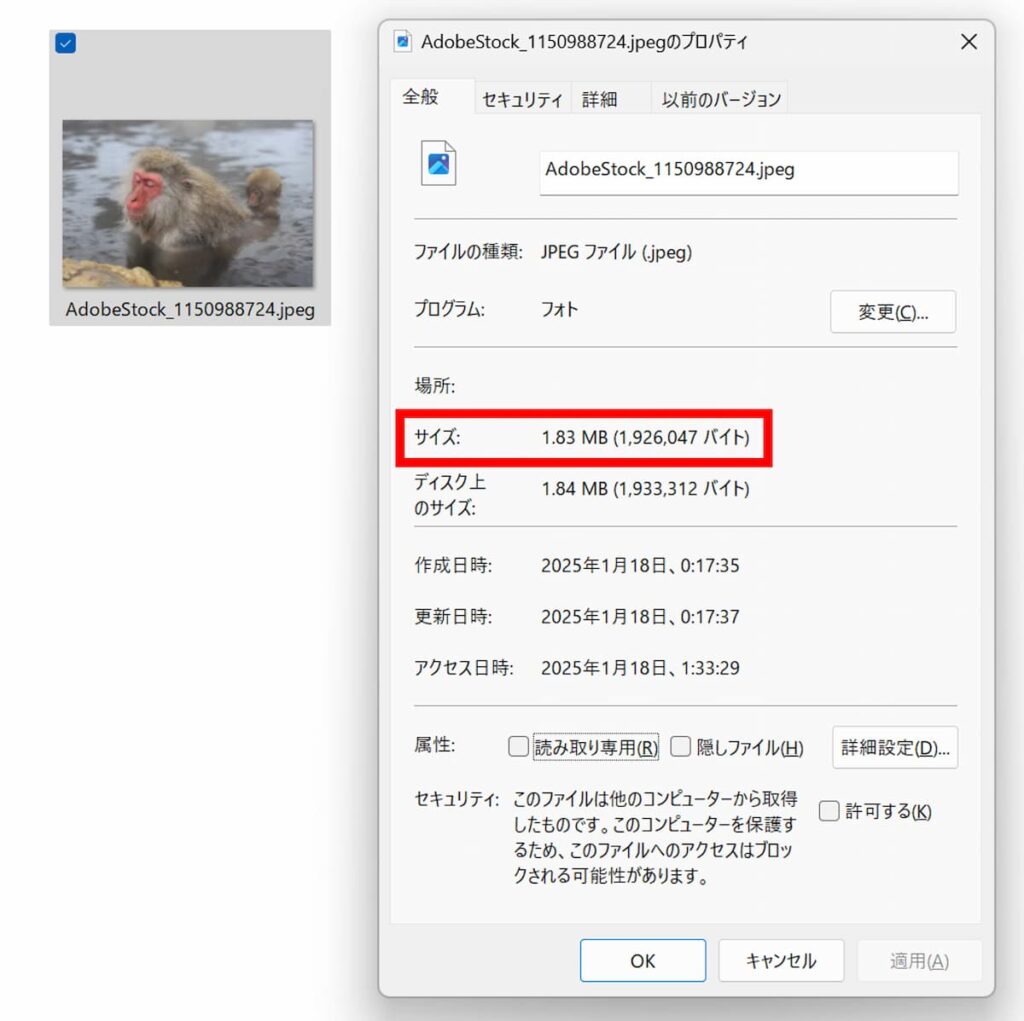
例えば、先ほど使用した「温泉で温まる猿の親子」の画像は、Adobe Stockでダウンロードした時点では1.83MBと、1.6MB以上あります。

このまま画像を掲載してしまうと、それだけで推奨サイズを超えてしまうため「Squoosh 」で画像圧縮して使用しましょう。
ちなみに先ほど掲載した「温泉で温まる猿の親子」の画像は、60KBまで圧縮しました。
ページの表示速度やCore Web Vitalsと呼ばれる指標は、GoogleのSEOの順位決定要因として使われています。素早くページが読み込まれるために、画像サイズは軽量化しましょう。
Core Web Vitals
Googleが提唱するWebサイトのユーザー体験(UX)を定量的に評価する指標のセットです。ページの読み込み速度や操作性、視覚的な安定性など、Webページにおけるユーザー体験を左右する3つの指標で構成されています。
ページの表示速度は、Googleが提供するツール「PageSpeed Insights (ページスピードインサイト/PSI)」で計測できます。自社サイトのスピードが気になる方は、計測したいページのアドレスを入力してみてください。
ターゲットに合わせた画像サイズを選ぶ
WEBページに掲載する画像のデバイスごとの推奨サイズは、次のとおりです。
- パソコン:1,920px × 1,080px
- タブレット:768px × 1,024px
- スマホ:390px × 844px
特に、PCは横長、タブレットとスマホは縦長を推奨しているため、どちらのユーザーをメインで狙うかで画像サイズを選ぶと良いでしょう。
また、パソコンサイズで画像を使用する場合、推奨サイズの1,920px × 1,080px はファイルが重くなる可能性があります。そのため、当社では横幅1200pxを推奨しています。
「Squoosh 」で画像圧縮する際にサイズを縮小して使用しましょう。
PCをメインターゲットとする場合でも、モバイルフレンドリーを意識してスマホでもチェックしましょう!
モバイルフレンドリーとは、ウェブサイト全体や各ページが、スマホでも見やすく表示されるように配慮することです。
画像のSEO対策における上級テクニック

必ずしも必須ではありませんが、画像SEOにおけるテクニックを紹介します。
大見出し(H2タグ)の直下に画像を挿入する
画像の入れる場所に迷ったら、大見出し(h2タグ)の下に画像を挿入することをおすすめします。
大見出しは、コンテンツの中で章が変わるタイミングです。画像を挿入することでより見出しの位置が視覚的わかりやすくなり、ユーザービリティを上げることができます。
また、見出しと関連する画像を用いることで、その見出しに対する理解度を上げることもできるため、画像がないよりもある方がプラスに働く可能性が高まります。
当社の見解としては、大見出し(h2タグ)の直下に挿入する画像をデザイン目的で使用する場合、代替テキスト(altタグ)の設定は不要です。
前述のとおり、デザイン目的の画像が仮に表示されなくても、削除前と同様の情報量、機能をユーザーに提供できるためです。
デザイン目的とはいえ、見出しに関連しない意味のない画像を入れるのはNGです。Googleの画像解析の技術も上がっているため、明らかに関係しない画像はSEO評価を下げる恐れがあります。
重要なテキストは画像だけに入れない
重要なテキストは画像だけに入れるのではなく、HTML内にテキストを含めることが大切です。
Googlebot は、次のように光学式文字認識(OCR)の技術を使い画像の中のテキストを認識できます。しかし、それでも代替テキスト(alt タグ)や画像周辺のテキストで説明することが望まれます。
Vision API では、画像からテキストを検出、抽出できます。光学式文字認識(OCR)をサポートするアノテーション機能が 2 つあります。
また、AI により画像に何が写っているかを理解する能力も各段に上がっています。とはいえ、未だ完全とは言い切れないのも事実です。
そのため、画像検索 SEO のベストプラクティスとしては、代替テキスト(alt タグ)や、画像まわりのテキスト、画像のキャプション、ページタイトル( title タグ)は依然重要です。
画像サイトマップを作成する
対策を行わなくても画像をインデックスさせることは可能ですが、画像サイトマップを使用することで検索エンジンはサイト内の画像について理解しやすくなります。
したがって、画像サイトマップを使用することで画像検索で表示される可能性が高まります。
画像サイトマップとは、Google が検出できない可能性がある画像(JavaScript コードでサイトがアクセスする画像など)を含む画像情報をXML形式で検索エンジンに伝えるものです。
基本的な構造は、以下のようになります。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>https://example.com/page1.html</loc>
<image:image>
<image:loc>https://example.com/images/image1.jpg</image:loc>
<image:caption>画像のキャプション</image:caption>
<image:title>画像のタイトル</image:title>
</image:image>
</url>
<url>
<loc>https://example.com/page2.html</loc>
<image:image>
<image:loc>https://example.com/images/image2.jpg</image:loc>
</image:image>
</url>
</urlset>
通常は上記のように記述が必要ですが、[Simple Image XML Sitemap 」などのWordPressのプラグインを使用することで画像サイトマップを自動生成できます。
Google Search Consoleから画像サイトマップを設置したURLを登録し、Googleに通知したら完了です。
構造化データで画像をマークアップする
検索エンジンにより正確に画像の情報を提供したり、画像検索やリッチリザルトの可能性を高めることを目的に、構造化データを追加することが推奨されます。
例えば、以下のように画像の名前、代替テキスト(alt タグ)、掲載しているページURLなどを記述します。
{
"@context": "https://schema.org",
"@type": "Product",
"name": "高性能ヘッドフォン",
"image": "https://example.com/images/headphone.jpg",
"description": "ノイズキャンセリング機能を備えた高性能ヘッドフォン",
"brand": {
"@type": "Brand",
"name": "XYZブランド"
},
"offers": {
"@type": "Offer",
"priceCurrency": "JPY",
"price": "12000",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"url": "https://example.com/product/headphone"
}
}特に大量の画像を扱うサイト(ECサイト、メディアサイト)では、構造化データを使うことで、検索エンジンが効率的に画像をインデックスに登録できます。
画像SEOの注意点

画像のSEO対策の注意点は、次の3つです。
代替テキスト(altタグ)にキーワードを乱用しない
代替テキスト(alt タグ)を記載ことは重要ですが、キーワードを乱用することはペナルティを受ける可能性があります。
alt属性にキーワードを羅列すること(キーワードの乱用とも呼ばれます)は避けてください。ユーザー エクスペリエンスが低下するだけでなく、サイトがスパムとみなされる要因となる場合もあります。
例えば、次の「温泉で温まる猿の親子」の例で、ペナルティの可能性があるキーワードを乱用した例を紹介します。

悪い例:猿 猿の親子 目をつむる猿 日本猿 スノーモンキー 動物 観光地 温泉地 地獄谷温泉 湯田中渋温泉郷 野生の猿が見られる観光地
狙っているキーワードがあるからといって、画像と直接関係のない語句を羅列するのはペナルティの対象になります。
他人が使用している画像を無断で使用しない
他の人は使用している画像を使いたいと思う場合でも、無断で使用すると「著作権の侵害」になるため、注意が必要です。
著作権の侵害は、ペナルティの対象となりSEO順位が下がったり、掲載元とトラブルになるなど、大きな問題に発展する場合があります。
やむを得ず他人が撮影した画像や制作したイラストを使用する場合は、権利者から直接許可を得るか、権利者に提示されたルールを守って「引用」を行うなど、適切な対応を行ってください。
また、写真素材サイトで提供されている画像の場合でも商用利用が禁止されている場合があります。掲載前に必ず利用ルールを確認してから掲載するようにしましょう。
肖像権侵害になる画像はトラブルにならないように掲載する
著作権の他にも、肖像権も留意する必要があります。
肖像権は、人物の肖像を使用する権利を保護するものであり、許可なしに肖像を使用することによって法的トラブルに発展する可能性があります。
自身が撮影した画像でも、他人が特定できる情報が映ってしまっている場合は、モザイク処理するなど問題のないように対応しましょう。
お客様の写真や従業員の写真でも同様です。必ず本人から掲載の同意を取るようにしましょう。
本人から許可を得る場合には、文面で同意を得た事実を残してくおくとで、万が一に備えることができます。
まとめ
本記事では、画像SEOの重要性やポイント、注意点について紹介しました。
画像SEOは、通常のSEOにプラスになるのに加え、画像検索やGoogle Discoverからの新たな流入を生んだりと、効果が大きいことが理解できたかと思います。
難しい設定はほとんどないため、コンテンツに画像を掲載する際は意識して対策していただくことをおすすめします。
最後にあらためて、画像のSEO対策8つのポイントを紹介します。



